このホームページ制作で大変だったことをつらつらと書き連ねます。
内容を明確に伝えるHTML5
お客様から依頼される仕事では、まだ使わえない(使わない)HTML5でのマークアップ。
header,footer程度なら考えなくてもいいけれど、sectionとかarticle,asideはどう使い分ければよいか?いろいろ調べながらやってみました。Googleの検索で優位になることを願います。
覚えれば便利なCSS3
使ってみると結構便利な『display:flex;』。
画像やリストを横に並べるとき両端を揃えるのにmarginを計算したり、右端、左端だけmarginゼロにしたり、何気に面倒なこの作業が省けてとっても便利。しかし、使い慣れてないので毎回調べながらのコーディング。IE9以下で横に並びません。3年くらい前のandroidでも崩れます。当面、ご容赦下さい。
はじめての.htaccess
具体的に何ができるのか?アクセス制限をしたり、入力されたURLを別のURLにとばしたり、URLを書き換えたり。URLをわかりやすくすることでSEO的に効果があるとか、ないとか。
今回、使ったのはURLの書き換え。wwwと拡張子(htmlやphp)をとるのはちょっと調べてできたけれど、PHPのURLパラメータの?を取るのがなかなかできない。ピンポイントでやり方を書いてくれてる人がいなくて、いろいろ試してみたけどできず諦めました。日本語URLを含めているのがことを難しくしているような感じです。暇ができたら、また勉強してやってみます。
地道に画像スキャン
やっぱり大変なルーチンワーク。
とりあえず、公開時点で御朱印 98、御朱印帳 12をスキャン。斜めになったり、ちょっと浮いていたり、実物と同じような色や模様がでなかったりで、この数以上のスキャン数。スキャンだけにとどまらず、Photoshopでサイズ変更したり、色調整したり、画像圧縮したり、かなり時間がかかりました。ていうか、全部アップするのにあといくつスキャンすることやら。パッと見の御朱印帳の数であと5倍はありそう。御朱印の数はどれだけになるか?
今後も御朱印、御朱印帳増やしたり、デザインやらのクオリティも上げていけたらと思います。
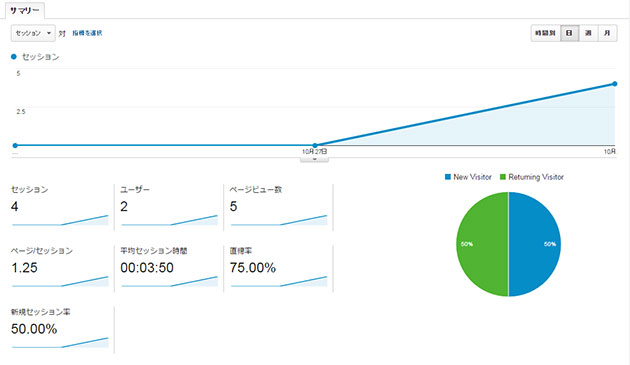
これまでのアクセス数
公開後約3日、ついにアクセスありました。
検索からユーザー『2』
徐々に増えていって欲しいものです。